1. Contexto y Objetivos
Con el creciente interés por la astronomía, se identificó la necesidad de crear una aplicación que facilitara el acceso a noticias, servicios y recursos visuales relacionados con el universo. El objetivo de este proyecto es diseñar y prototipar una interfaz interactiva que permita a los usuarios explorar de manera intuitiva los diferentes contenidos y servicios relacionados con la astronomía.
2. Herramientas y Metodología
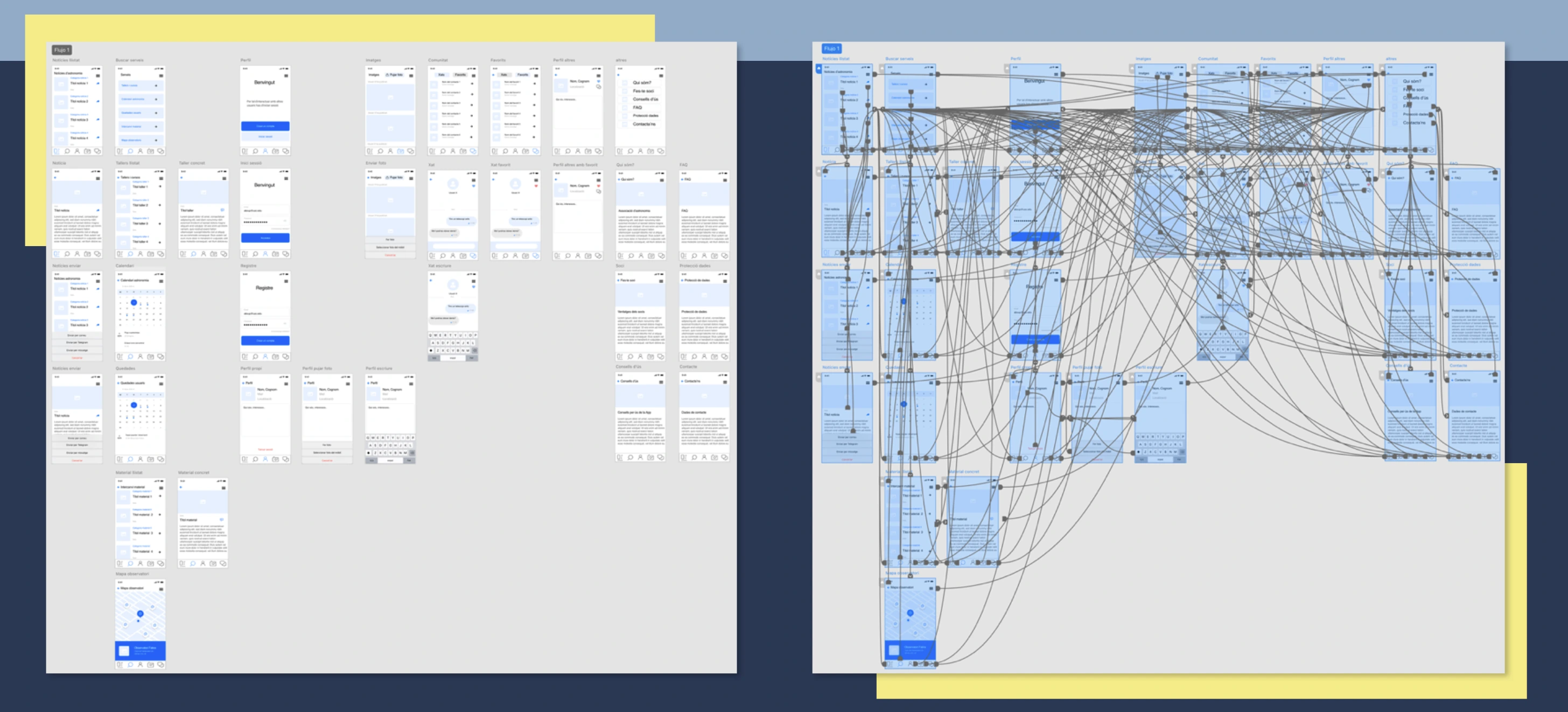
Para desarrollar este prototipo se han utilizado herramientas de diseño de interacción que permiten simular los flujos y la navegación de la aplicación: - Herramienta utilizada: Adobe XD (con licencia de estudiante) - Proceso de prototipado: - Análisis y recopilación de ideas: Revisión de diversas aplicaciones de astronomía para identificar buenas prácticas. - Card Sorting: Agrupación de apartados para definir la estructura funcional. - Diseño de flujos: Creación de un menú inferior con cinco secciones principales y una sección “Otros” para contenidos adicionales.
3. Decisiones Estructurales
Se definió la estructura del servicio digital teniendo en cuenta las necesidades de los usuarios: - Menú inferior: 1. Noticias: Listado de noticias relacionadas con descubrimientos y eventos astronómicos. 2. Servicios: Acceso a los servicios ofrecidos, como talleres, intercambio de recursos y calendario de eventos. 3. Perfil: Espacio para registrarse, iniciar sesión y gestionar datos personales. 4. Imágenes: Sección para visualizar y subir fotografías del cielo y fenómenos astronómicos. 5. Comunidad: Espacio para interactuar con otros entusiastas de la astronomía, incluyendo chats y foros. - Sección “Otros”: Ubicada en la parte superior derecha, donde se agrupan los apartados adicionales de información.
4. Descripción de las Secciones
- Noticias: Muestra un listado de noticias con la posibilidad de ampliar la información o compartir en redes sociales.
- Servicios: Contiene información relevante sobre talleres, intercambio de recursos, calendario de actividades y localización de observatorios.
- Perfil: Incluye la creación de cuentas y la personalización de intereses astronómicos.
- Imágenes: Espacio visual donde se destacan las fotografías recientes, con opción para subir nuevas imágenes y consultar el perfil del autor.
- Comunidad: Facilita la interacción entre usuarios, mostrando chats recientes y favoritos.
- Otros: Apartados complementarios organizados en submenús para información adicional.
5. Evaluación de Usabilidad
Se realizaron tests de usabilidad con usuarios de distintos perfiles: - Ejemplo: - Una usuaria de 30 años encontró de manera intuitiva la pestaña de servicios para localizar un observatorio cercano. - Un usuario de 65 años pudo marcar un contacto como favorito e iniciar una conversación sin dificultades.
El feedback obtenido permitió validar la eficiencia de los flujos y detectar pequeños ajustes, como la incorporación de etiquetas explicativas en los íconos del menú inferior.
6. Reflexiones Finales
Este prototipo ha sido clave para comprender cómo estructurar y optimizar una aplicación de astronomía. La experiencia de prototipado y la recogida de feedback han permitido ajustar los flujos y mejorar la usabilidad del servicio digital. El siguiente paso será la implementación y la formación de los usuarios en su uso, con el objetivo de continuar perfeccionando la experiencia.
---
RÚBRICA Autoevaluación del proyecto AstroInteracción