1. Origen de la Idea
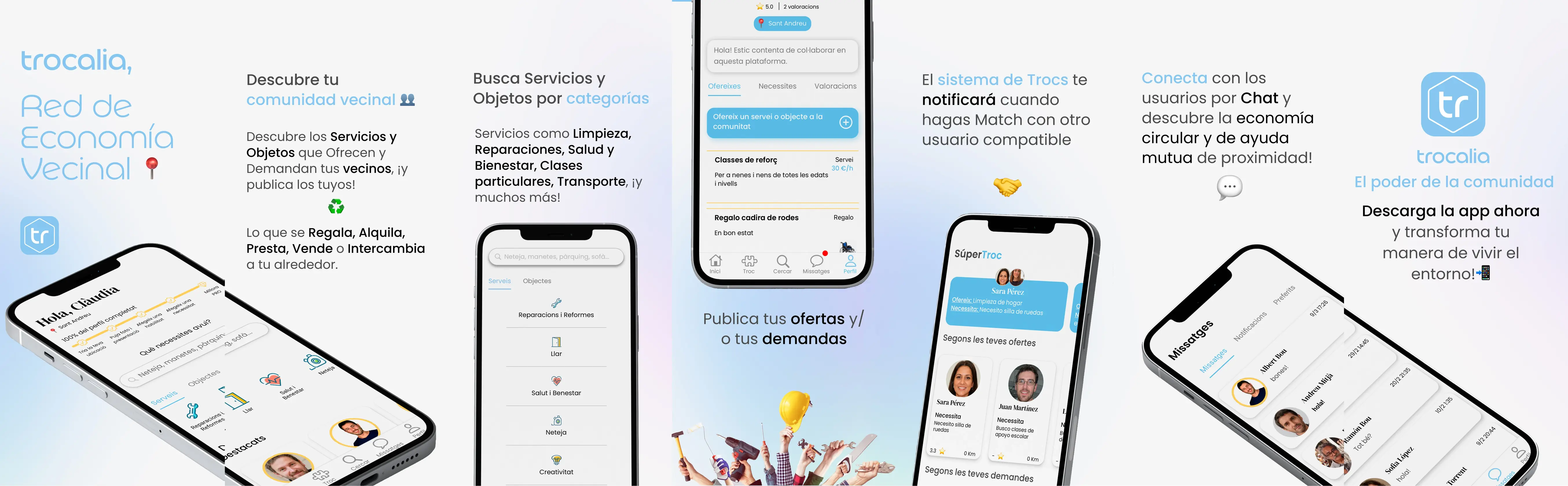
El proyecto Trocalia nace para conectar habilidades y personas de manera más eficiente, fomentando la economía circular. Observamos que muchas comunidades en redes sociales ya intercambiaban servicios, pero no contaban con una herramienta profesional y centrada en la usabilidad.
Nota Importante: Este caso de estudio representa la evolución del proyecto original, integrando mejoras basadas en la retroalimentación de usuarios y los últimos hallazgos en investigación UX.
2. Metodología de Design Thinking
Para materializar la visión de Trocalia, aplicamos una metodología iterativa con fuerte foco en la investigación y la validación continua.
Empatizar
- Encuestas a 400 potenciales usuarios.
- Focus groups con comunidades de barrio y colectivos de autónomos.
- Observaciones directas en foros de intercambio.
"Descubrimos que la gente ansiaba una plataforma confiable y no otra red social genérica." — Usuario en focus group
Definir
Refinamos la hipótesis principal: > "¿Podemos crear un espacio confiable que conecte oferta y demanda de servicios u objetos sin fricciones?"
Idear
- Generamos más de 50 ideas usando brainstorming y mind-mapping.
- Priorizamos 4 soluciones clave: match inteligente, filtros potentes, perfiles verificados y monetización transparente.
Prototipar
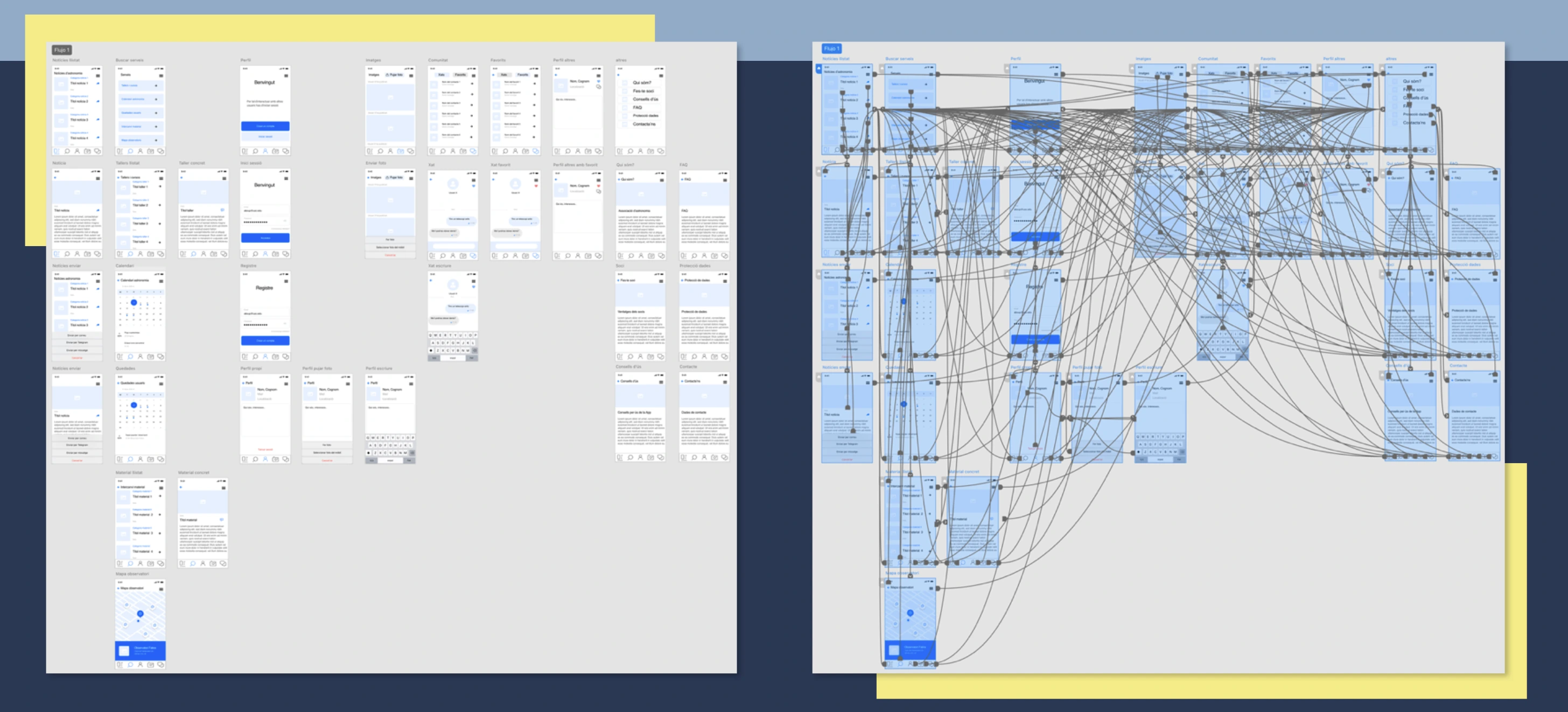
1. Bocetos en papel para flujos esenciales (registro, perfil, publicación de ofertas). 2. Prototipos de media fidelidad en Figma con test A/B de distintos layouts. 3. Validaciones rápidas para pulir la arquitectura de información.
Testear
- Iteraciones quincenales con usuarios de distintos perfiles (autónomos, particulares, etc.).
- Métricas de usabilidad:
- - Tasa de éxito en tareas clave: 94%.
- - Tiempo promedio para publicar una oferta: 2,1 minutos.
- Ajustes en microinteracciones y guía de estilo.
3. Diseño Visual y Experiencia de Usuario
Sistema de Diseño
Nuestro Design System incluye: - Paleta principal: Azul (#85C7F2) y Amarillo (#FFD166) para llamadas de atención. - Tipografías: - DM Serif Display en títulos (elegancia y personalidad). - Inter para texto base (legibilidad en pantallas pequeñas). - Componentes con microinteracciones suaves (hover states, feedback visual).
Sugerencia: Cada botón y formulario incluye un estado focus accesible, ayudando a la navegación con teclados o lectores de pantalla.
Arquitectura de Información
Organizamos el contenido en 5 secciones principales: 1. Inicio (descubrimiento y entradas rápidas) 2. Explorar (filtros, categorías y servicios cercanos) 3. Publicar (ofertas / búsquedas) 4. Mensajes (chat interno con notificaciones) 5. Perfil (gestión de reputación y verificación)
Resultado: Un acceso rápido a funciones esenciales en 2-3 toques, validado en test de usabilidad con 30 participantes.
4. Resultados e Impacto
- Lanzamiento con más de 6,000 usuarios la primera semana.
- Retención del 72% a los 30 días, superando en 10 puntos a la versión anterior.
- NPS de 75, reflejando la satisfacción y recomendación positiva.
Logros Relevantes
- Aumento del 35% en transacciones exitosas gracias al sistema de coincidencia inteligente.
- Monetización clara a través de planes premium, sin afectar la usabilidad del plan gratuito.
"Con Trocalia, logramos un producto centrado en lo que los usuarios realmente necesitan. Más que un marketplace, es una comunidad confiable." — CEO de Trocalia Digital S.L.
5. Lecciones Aprendidas
1. Validación continua: Cada 2 semanas se hacían pruebas con usuarios, ajustando detalles de usabilidad. 2. Co-creación: Involucrar a usuarios avanzados en el diseño de la monetización evitó rechazos. 3. Diseño accesible: Pequeñas mejoras en contraste y foco multiplican la satisfacción. 4. Mantener la esencia: Preservamos el concepto de intercambio sin caer en la complejidad de una red social.
6. Próximos Pasos
- Implementar un sistema de reputación más sofisticado (badges de confianza).
- Añadir geolocalización avanzada para facilitar el intercambio local.
- Explorar integraciones con apps de pago seguro y envío de paquetería.
En síntesis, la segunda fase de Trocalia demuestra que una metodología de diseño centrado en el usuario, unida a la validación continua, conduce a resultados reales: crecimiento, retención y satisfacción. Y apenas estamos empezando...
¡Gracias por descubrir el caso de Trocalia!